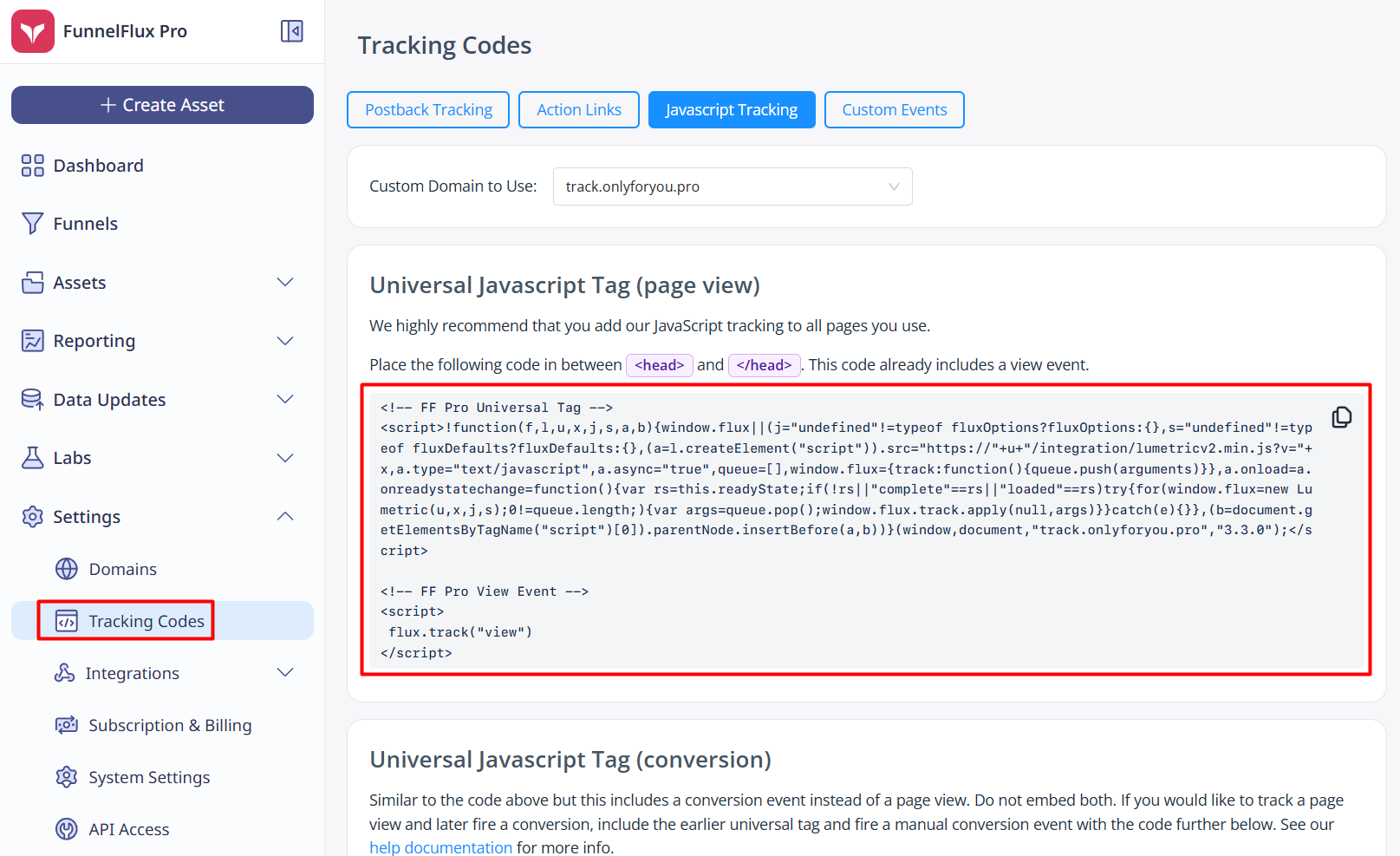
Primeiramente, observe que nosso snippet global já inclui um evento de visualização de página que é executado após o código do nosso snippet global:

Portanto, você não precisa adicionar mais código se seu objetivo for apenas rastrear uma visualização de página.
Basta incluir nosso snippet JS universal em sua página como de costume -- o que recomendamos fazer em todas as páginas que você controla.
Rastreando uma visualização manualmente
Você pode enviar eventos de visualização de página a qualquer momento usando o método flux.track("view").
Completo, nosso método de rastreamento de visualização em Javascript é:
flux.track("view", {
optional: 'arguments'
}, optionalCallbackFunction)
Argumentos Opcionais
Substituições de atributos adicionais para eventos de visualização e conversão podem ser enviadas como o segundo argumento de flux.track. Eles devem estar dentro de um objeto.
Atributos de Rastreamento
As páginas podem ter um fluxDefaults incorporado colocado nelas antes do nosso JS que define atributos de rastreamento padrão como ID da página, ID do funil, etc.
Além disso, você pode passar estes diretamente no código do evento de visualização. Os valores aqui substituirão quaisquer padrões JS.
A prioridade na qual nossa API de rastreamento usa estes é:
argumentos em nível de evento > parâmetros de URL > objeto fluxDefaults
Então, o código inserido no evento tem a maior prioridade.
Os atributos disponíveis são:
p- ID da páginaf- ID do funiln- ID do nóts- ID da fonte de tráfegovid- ID do visitante
Note que validamos o ID do visitante automaticamente, então enviar valores incorretos resultará em eles serem ignorados.
Então, você pode, por exemplo, enviar eventos de visualização com um ID de página específico declarado:
flux.track("view", { p: 'some_page_id' })
Ou com um ID de funil e nó específicos:
flux.track("view", {
f: 'some_funnel_id',
n: 'some_node_id'
})
Tokens para Resolver
Em segundo lugar, você pode passar tokens que gostaria que nossa API retornasse, além dos padrões {visitor}, {current-node-id} e {hit} que são sempre retornados.
Os tokens devem ser passados sob o nome resolveTokens com todos os tokens presentes em um array, com o token encapsulado em chaves como é usado dentro da interface do FunnelFlux.
Por exemplo:
flux.track("view", { resolveTokens: ['{country-name}','{isp}','{browser}'] })
Quando enviado, a resposta da nossa API incluirá esses itens. Eles podem então ser acessados usando o método flux.get(), veja nossa documentação aqui.
Se estiver usando esses tokens, recomendamos usar uma função de callback ou ouvinte de evento para que você processe e use-os apenas quando forem retornados.
Função de Callback Opcional
O terceiro argumento opcional do método de visualização é uma função de callback.
flux.track("view", {}, callbackFunctionName)
Se nenhum atributo opcional for enviado no segundo argumento, você deve incluir um objeto vazio - não o omita. O seguinte código não funcionará:
flux.track("view", callbackFunctionName)
Pois envia a função como o segundo argumento em vez do terceiro.
Isso pode ser qualquer função que você criar, desde que ela exista em seu código antes da execução do evento de rastreamento. Disparar eventos como acima quando a função ainda não foi definida resultará na falha da visualização.
Esta função será chamada imediatamente após nosso ouvinte de evento fluxView acontecer, então ambos são efetivamente equivalentes do ponto de vista da sequência. Use o que for melhor para você.
Veja nossa documentação sobre outros métodos/funções para informações sobre ouvintes de eventos disponíveis.
Usando o Google Tag Manager
Se estiver usando o Google Tag Manager, sugerimos o seguinte:
- Crie uma tag chamada Universal FunnelFlux Pro JS, ou similar. Defina sua prioridade como 10
- No snippet JS universal, encontre a referência do caminho da fonte de
lumetricv2.min.jse modifique-a paralumetricv2gtm.min.js-- criamos um arquivo JS separado com algumas partes removidas para evitar que o GTM fique insatisfeito com algumas funções auxiliares - Crie uma tag separada para os eventos de visualização e conversão do flux.track e dispare-os de acordo. Não há necessidade de forçar sua sequência, pois esses eventos ficarão na fila se o flux ainda não estiver disponível
- Configure as visualizações de página para disparar ambas as tags
Se você quiser forçar IDs de página para rastreamento em um único site complexo, onde a correspondência de URL pode não funcionar bem, recomendamos criar uma variável de Tabela de Pesquisa ou Regex no GTM.
Você pode então mapear diferentes URLs/caminhos para IDs de página do FunnelFlux e na tag de evento de visualização de página, você pode passar p: {{gtm_variable}} para que o GTM force os valores de ID de página.
Rastreando Visualizações em um Aplicativo de Página Única
Se você quiser enviar eventos de visualização de página manualmente e independentemente do nosso snippet global (como em um aplicativo de página única), você pode remover o código flux.track padrão adicionado após nosso snippet global.
A partir daí, você pode então disparar manualmente os eventos de visualização de página conforme descrito anteriormente.
Desde que a URL da página mude antes de nosso evento de visualização iniciar, a API deve receber a URL esperada, que será correspondida às páginas no funil atual para determinar o ID do nó.
Se necessário, você pode enviar valores de ID de página como argumentos em cada evento para substituir a correspondência de URL usada.
Você não deve precisar carregar o snippet global mais de uma vez, desde que o objeto flux ainda exista.
Nosso snippet já inclui uma verificação para ver se o flux existe, e se sim, não tenta baixar e reinjetar o script.
A Requisição e Resposta da API
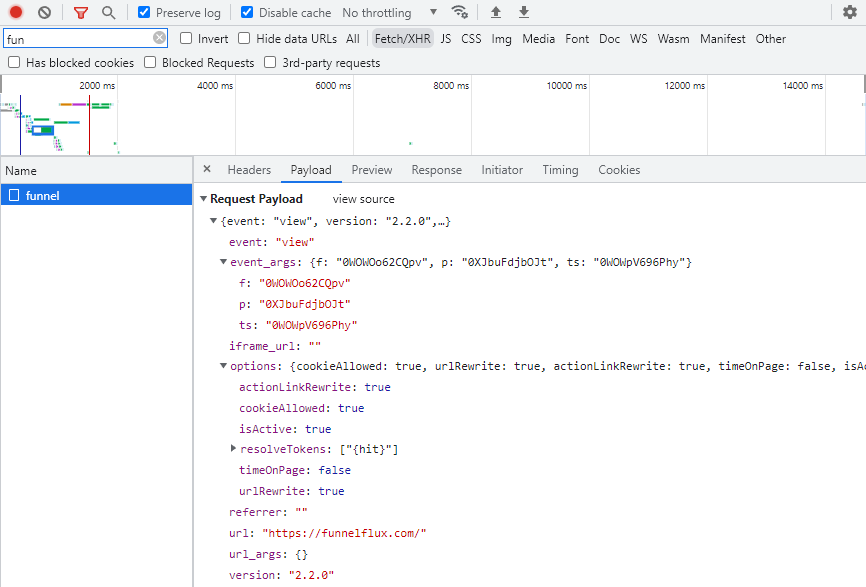
Os eventos de visualização enviarão uma requisição POST para https://your-custom-domain.com/js/funnel, como abaixo:

Você pode filtrar para encontrar esta requisição procurando por "funnel" e requisições Fetch/XHR.
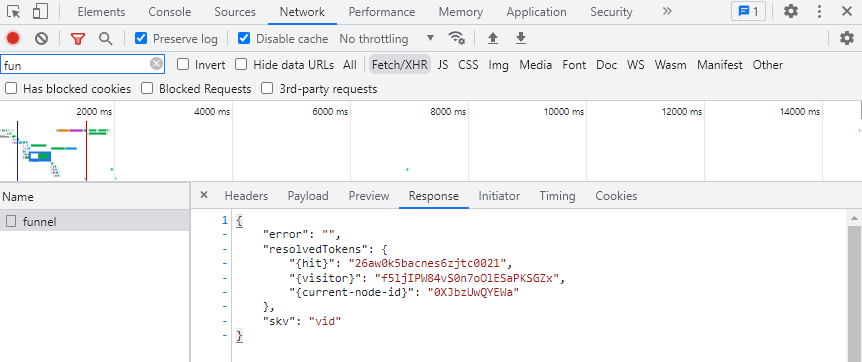
A resposta, se bem-sucedida, será assim:

Os itens resolvedToken podem ser acessados facilmente com o método flux.get().
Em alguns casos, erros podem ocorrer, ou a resposta pode estar quebrada.
Algumas verificações simples confirmam se a requisição de rastreamento foi bem-sucedida:
- O evento fluxView foi despachado (veja os ouvintes de eventos)
- A resposta POST tem error = null
- A resposta POST tem um valor real para
resolvedTokens["{current-node-id}"]


